Les formats de compression
En
quoi les trois images de la figure ci-dessous sont-elles différentes
? Par leur format. Celle de gauche est au format GIF, celle du
milieu au format JPEG et celle de droite au format PNG. Ces trois
formats d'images sont utilisés sur le Web et ils ont un point commun
: ils sont compressés pour que les images se chargent plus
rapidement.


Figure 1 : Trois images semblables... mais
pas identiques !
Nous n'entrerons pas dans les détails
techniques de la compression. Sachez toutefois qu'il existe deux
sortes de compression :
- Sans perte de données. Lorsque le fichier est affiché,
chaque pixel retrouve sa place exacte dans l'image.

- Avec perte de données. Le fichier subit une dégradation
d'autant plus importante que le taux de compression est
élevé.

Le choix du format d'image pour le Web
s'effectuera selon plusieurs critères.
Le format GIF
Créé à l'origine
pour CompuServe, ce format est compressé sans perte de données.
Autres avantages, il est possible de créer
des animations dans ce format et une de ses couleurs peut être
définie comme couleur transparente. Fort pratique quand on veut détourer
une image.
L'inconvénient, c'est que le format GIF
n'enregistre que 256 couleurs. Du coup, les subtiles nuances d'une
image sont rendues sous formes de bandes de densité différentes.
Observez la Figure ci-dessous : à gauche, un dégradé en 16,7
millions de couleurs, à droite, le même dégradé en 256 couleurs
(format GIF).


Figure 2 : .Les 256 couleurs du format GIF
ne permettent pas un bon rendu des dégradés.
Alors
quand utiliser et quand éviter le format GIF ?
- Pour : les boutons et bannières, car la typographie
n'est pas dégradée. Les images animées. Les détourages. Les photos
en noir et blanc (elle ont généralement 256 niveaux de
gris).

- Contre : les photographies en couleur.

Le format JPG
Développé par le
JPEG (Joint Photographic Expert Group), ce format affiche
jusqu'à 16,7 millions de couleurs. Il n'est pas possible de créer
des animations ni de définir une couleur de transparence. La
compression est à pertes de données, comme on le remarque sur la
figure ci-dessous : sur l'image de droite un taux de compression
élevé révèle la destruction de données que peut entraîner ce
format.


Figure 3 : Le format JPG peut entraîner
une perte de données importante.
La dégradation est
très forte car le taux de compression est assez élevé (rapport
50:1). En compressant moins, la dégradation aurait été moins
visible. Il est même possible de l'éviter complètement en
choisissant un compression nulle, mais alors, gare aux temps de
chargement !
Quand éviter et utiliser le format JPEG
?
- Pour : les photographies en couleur.

- Contre : les images comportant de la typographie (les
lettres "éclatent"), les images à motifs géométriques.

- Inutilisable pour : les détourages et les
animations.

|
 |
| Info |
| |
La
plupart des logiciels graphiques récents permettent de définir
le taux de compression de vos images JPEG. Par exemple, avec
Paint Shop Pro, cliquez sur le bouton Options de la boîte de
dialogue Enregistrer sous (Save as). Pour plus de détails,
consultez nos cahiers Paint
Shop Pro et Photoshop. |
 |
|
Le format PNG
Le tout nouveau
format PNG (Portable Network Graphics) cumule les avantages
des deux formats précédents sans leurs inconvénient. Il affiche 256
ou 16,7 millions de couleurs, est compressé sans pertes de données
et supporte 256 niveaux de transparence. Rien n'étant parfait en ce
bas monde, il ne permet pas la création d'images
animées.


Figure 4 : Le format d'image PNG : presque
parfait.
|
 |
| Attention |
| |
Seules
les versions récentes de navigateur supportent le format PNG
(et sont donc à même d'afficher l'image
ci-dessus). |
 |
|
De
plus, comme il est relativement jeune, le format PNG n'est pas
reconnu par les anciennes générations de navigateurs Web.
Conséquence : les webmasters ont tendance à bouder ce format. Mais
parions qu'avec le temps il finira par s'imposer.
Les
images entrelacées
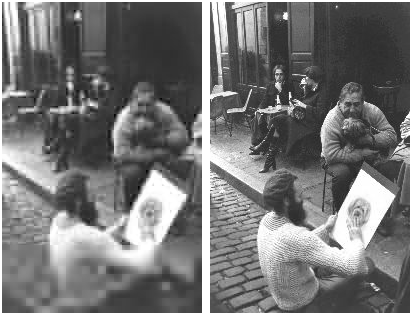
En surfant sur le Web, vous avez sans doute vu s'afficher progressivement des
images, comme l'illustre la Figure 5. Ce procédé permet de faire patienter le
visiteur de la page en lui donnant très vite une idée globale de l'image.
Moins agaçant que de voir un cadre blanc se remplir bande par bande.


Figure 5 : Une image entrelacée (à gauche) s'affine
progressivement pour donner l'image finale (à droite).
Tous les formats d'image du Web sont capables d'entrelacer l'affichage des
images. C'est au moment de l'enregistrement au format GIF, JPG ou PNG que cette
option est proposée. Il est souvent possible de définir le nombre de passes :
3, 4 ou 5. En général, trois suffisent largement.